Preorder.pl to jeden z najciekawszych sklepów w branży hip-hopowej w Polsce. Sklep należy do firmy Step, będącej jednocześnie właścicielem wytwórni muzycznej Step Records. Można zatem powiedzieć, że znajduje się bardzo blisko serca polskiego hip-hopu (właściciele sklepu znają tę branżę, jak mało kto w Polsce). Zapraszam do przeczytania, jak wyglądała praca przy zmianie jego wyglądu oraz jakie efekty udało się osiągnąć bezpośrednio po wprowadzeniu nowego designu i funkcjonalności.
Preorder.pl to jeden z najciekawszych sklepów w branży hip-hopowej w Polsce. Sklep należy do firmy Step, będącej jednocześnie właścicielem wytwórni muzycznej Step Records. Można zatem powiedzieć, że znajduje się bardzo blisko serca polskiego hip-hopu (właściciele sklepu znają tę branżę, jak mało kto w Polsce). Zapraszam do przeczytania, jak wyglądała praca przy zmianie jego wyglądu oraz jakie efekty udało się osiągnąć bezpośrednio po wprowadzeniu nowego designu i funkcjonalności.
Cele dla nowego projektu
Preorder.pl korzysta z naszego systemu od ponad 2 lat. Było to jedno z pierwszych dużych wdrożeń które wykonaliśmy na AtomStore (migracja z systemu i-sklep). Migrując sklep na nasz system wykorzystaliśmy projekt graficzny dostarczony przez klienta.
Projekt od początku miał pewne mankamenty funkcjonalne – ponieważ otrzymaliśmy gotową grafikę, wiele z funkcji dostępnych w Atomie, a pasujących do profilu sklepu, nie było zaimplementowanych. Przez kolejne miesiące sklep ewoluował, a my wraz z klientem dodawaliśmy nowe funkcje.
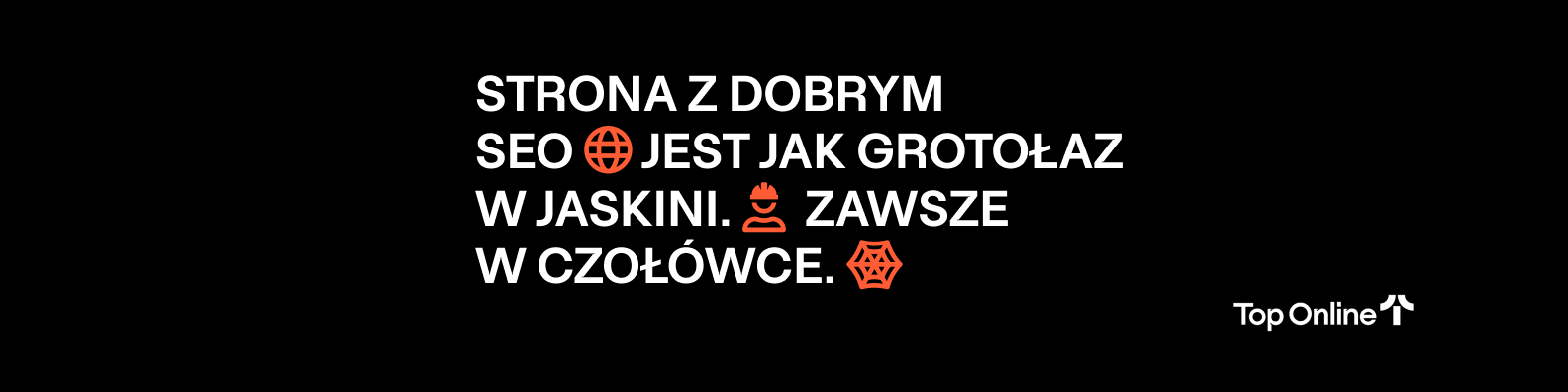
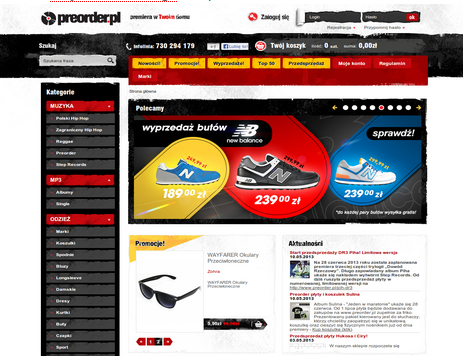
Poprzednia grafika sklepu:


W poprzednim roku doszliśmy do punktu, w którym potrzeby i funkcje osadzone w starym projekcie po prostu się nie mieściły. Na początku tego roku zapadła decyzja: robimy nowy szablon graficzny.
Główne cele, jakie klient stawiał nowemu Preorder.pl, wyglądały następująco:
- dostosowanie projektu do szerszego asortymentu (mp3, odzież, sprzęt),
- nadanie sklepowi nowoczesnego, lekkiego charakteru,
- poprawa użyteczności przez zwiększenie przejrzystości sklepu, eliminację zbędnych ozdobników, uproszczenie nawigacji,
- wykorzystanie i ekspozycja funkcji AtomStore takich jak opinie o produktach, gratisy do produktów, gratisy do koszyka, kupony rabatowe, landing pages, program lojalnościowy,
- optymalizacja layoutu pod względem szybkości ładowania,
- wzrost konwersji,
- dostosowanie do mobile (szablon responsywny – RWD).
Nowy Preorder.pl
Prace rozpoczęliśmy od przygotowania makiet nowego szablonu.
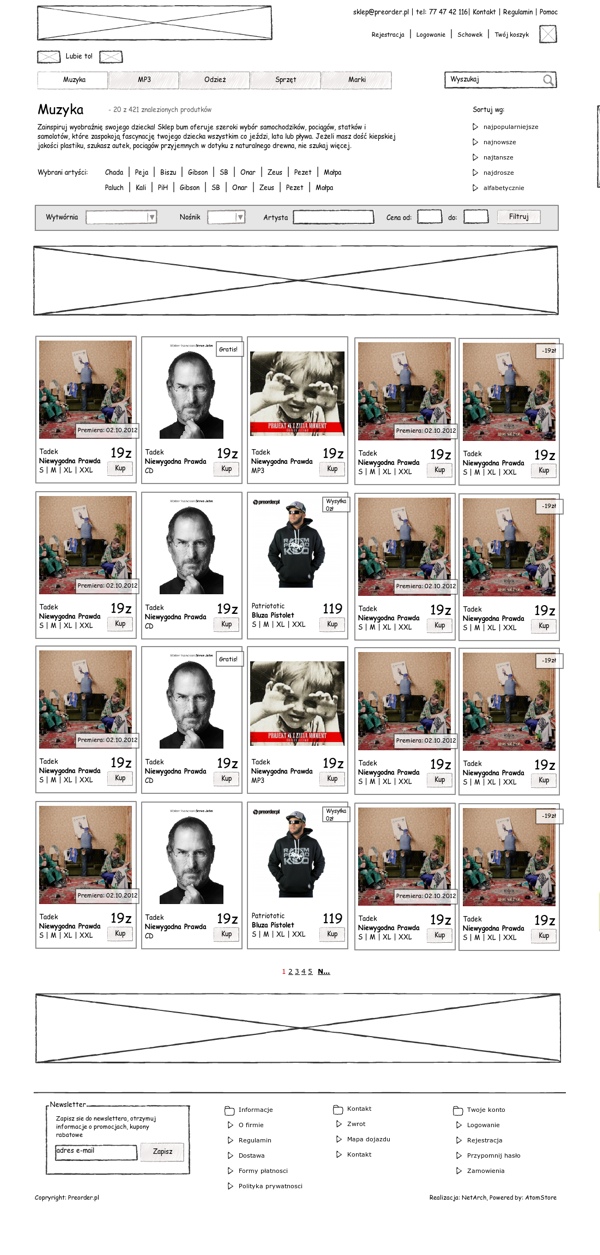
Makieta nowej strony głównej Preorder.pl (kliknij, aby powiększyć):

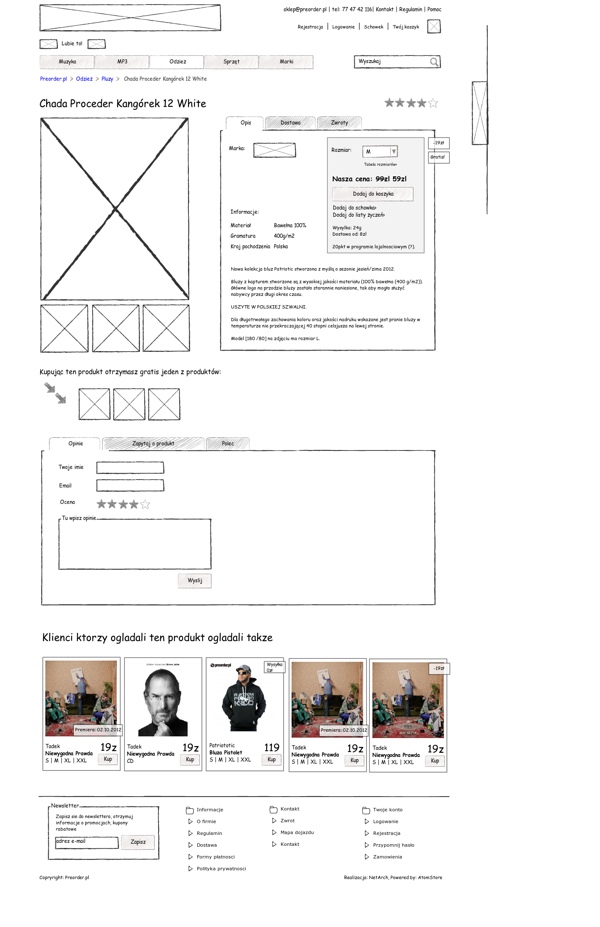
Makieta strony produktu (kliknij, aby powiększyć):

Po zakończeniu prac nad projektem funkcjonalnym, do stworzenia nowej grafiki sklepu zaprosiliśmy Dominika Bloka z Blokdesign (autor między innymi DeeZee.pl czy Fleq.pl).
Projektując nowy sklep zdecydowaliśmy się na wprowadzenie belki górnej i likwidację lewego menu. Dzięki temu cztery kategorie główne wraz z takimi działami jak bestsellery, nowości oraz wyprzedaże stały się zawsze dostępne i widoczne.
Znacząco powiększyliśmy obszar wyszukiwarki oraz uprościliśmy sekcje koszyka (jednocześnie dodając schowek, który w sklepie hip-hopowym może być wykorzystywany do zakupów w przyszłości). Wyszukiwarka została rozszerzona o nowoczesne podpowiedzi, umożliwiające bezpośrednie przeskoczenie do produktu.
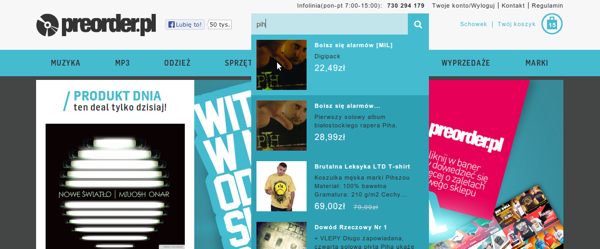
Podpowiedzi w wyszukiwarce na Preorder.pl:

Strona główna została podzielona na dwa główne działy, dodaliśmy także dwie, bardzo ważne ze względów sprzedażowych, sekcje: promocje tygodnia i produkt dnia.
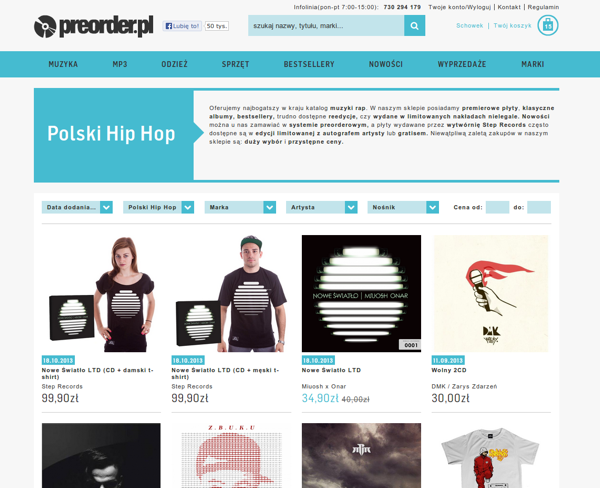
Na listingu produktów wprowadzone zostały opisy kategorii wraz z linkami do głównych wykonawców i marek (to ukłon w stronę SEO). Dotychczasowe ciężkie i niewielkie boksy produktowe zostały zastąpione przez duże, dynamiczne (efekty onMouse) i efektowne elementy prezentujące produkty.
Z pozycji listingu klient otrzymuje najważniejsze informacje na temat produktu (nazwę, cenę, markę, datę premiery, dostępne rozmiary, informację o ewentualnych promocjach – np. gratis, dostawa za free) jednocześnie listing udało się utrzymać w prostej i przejrzystej konwencji, jaka prześwietlała całemu redesignowi.
Lista produktów otrzymała także belkę umożliwiającą wygodne filtrowanie oraz mechanizm doczytywania produktów bez przeładowania strony.
Preorder – lista produktów RWD:

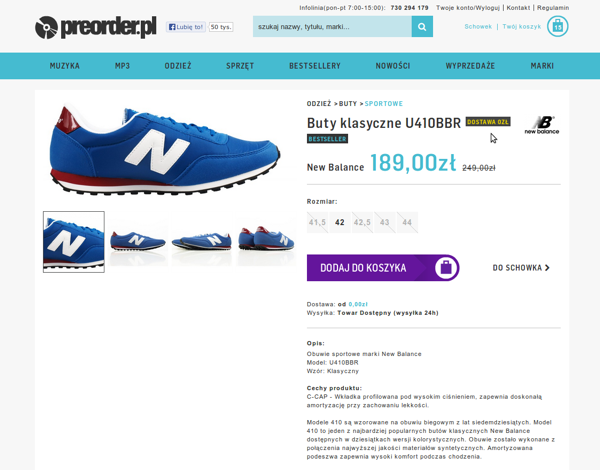
Strona produktu także uległa znaczącemu uproszczeniu. Wyeksponowane zostały takie informacje jak:
- informacje o dodatkowych korzyściach – dostawa gratis, gratis do wyboru, promocja cenowa,
- sekcja koszyka wraz z wyborem wariantu uległa znaczącemu uproszczeniu i powiększeniu,
- dodano dużą informacje o ocenie produktu,
- wyeksponowano link do tabeli rozmiarów.
Powiększona została także sekcja galerii oraz pojawiła się duża, wyraźna sekcja gratisów do produktu.
Karta produktu – responsive web design:

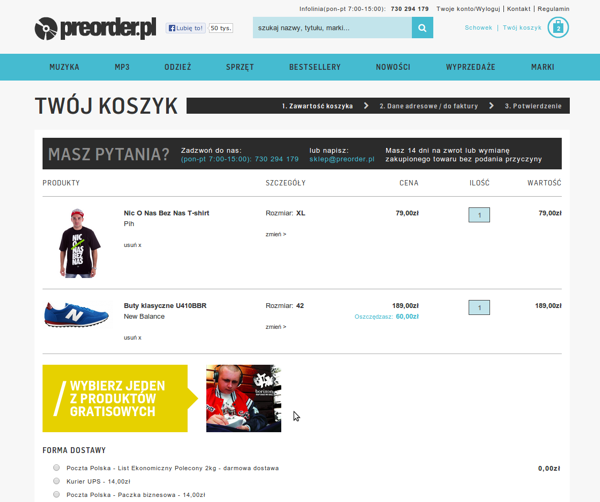
Także koszyk przeszedł metamorfozę. Znacząco zmieniła się nie tylko kolorystyka, ale też układ.
Wybór formy dostawy i sposobu płatności został dostosowany do ścieżki zakupowej w AtomStore. Dodano również bardzo wyraźną sekcję wyboru gratisu do zamówienia oraz podsumowanie wraz z rozbiciem poszczególnych kosztów.
Koszyk w sklepie Preorder.pl:

Mobile i konwersja na pierwszym miejscu
O efektach prac opowiada Marek Szekely, project manager w Preorder.pl odpowiedzialny za redesign po stronie klienta:
„Jednym z kluczowych celów wdrożenia było przygotowanie szablonu w wersji responsywnej (RWD), czyli takiej która pozwala na dopasowanie layoutu sklepu do rozmiaru i możliwości urządzeń mobilnych.
Target sklepu to ludzie młodzi, mobilni, zajawieni nowymi technologiami. Sklep więc musiał wyjść naprzeciw oczekiwaniom swoich klientów.
Drugą niezwykle istotną kwestią było zwiększenie zaangażowania użytkowników oraz poprawa konwersji. Efekty, jakie udało nam się osiągnąć, przewyższyły znacząco nasze oczekiwania.”
Efekty wdrożenia
Czy redesign można udać za sukces? My jesteśmy bardzo zadowoleni i dumni z rezultatów :), ale o efektach najlepiej dyskutować na bazie liczb.
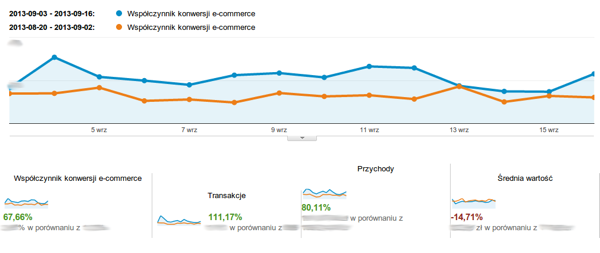
Poniżej kilka danych ze statystyk, które mogą stanowić dobre podsumowanie wdrożenia (porównanie 3.09 – 16.09 do 20.08 – 2.08):
- średni czas spędzony na stronie wzrósł o 58% => wzrost zaangażowania,
- jednocześnie spadła liczba odsłon (to łatwo wytłumaczalne faktem, iż dodaliśmy listing bez stronnicowania – tak więc klienci szybciej docierają do szukanych informacji),
- wzrost przychodów o 80%,
- wzrost transakcji o 111%,
- wzrost współczynnika konwersji o 67%.
Porównanie statystyk 2 tygodnie od uruchomienia nowej wersji sklepu:
Statystyki sklepu Preorder.pl:

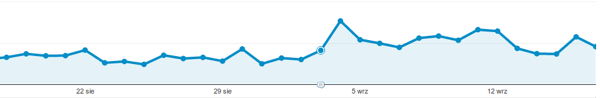
Wzrost współczynnika konwersji (trend):

Wydaje się, iż koszt wdrożenia zwrócił się już w ciągu kilkunastu pierwszych dni :) Dodatkowo warto podkreślić, że:
- ruch z komórek i tabletów wzrósł o 30% i 5%,
- współczynnik konwersji dla komórek i tabletów wzrósł o 50% i 150%.
Mamy nadzieje, iż nowy Preorder będzie stanowił jasny punkt na mapie polskiego e-commerce. Oceńcie sami wchodząc na stronę preorder.pl :)
Autorem powyższego artykułu jest Łukasz Plutecki — w agencji interaktywnej NetArch od 3,5 roku pracuje nad projektem AtomStore — platformą e-commerce klasy premium. Prowadzi bloga o marketingu internetowym — www.plutecki.net.