Autorem poniższego artykułu jest Piotr Krupa z GetResponse. Tekst pochodzi z bloga Emailmarketing.pl
 Jakiś czas temu na blogu Emailmarketing.pl pisałem o efektywnych wiadomościach powitalnych. Wyczerpujące teoretyczne informacje okrasiłem kilkoma przykładami z amerykańskiego rynku… Można zatem pomyśleć, że temat jest już zamknięty, ale wydarzyło się coś, co sprowokowało mnie do jego reaktywacji.
Jakiś czas temu na blogu Emailmarketing.pl pisałem o efektywnych wiadomościach powitalnych. Wyczerpujące teoretyczne informacje okrasiłem kilkoma przykładami z amerykańskiego rynku… Można zatem pomyśleć, że temat jest już zamknięty, ale wydarzyło się coś, co sprowokowało mnie do jego reaktywacji.
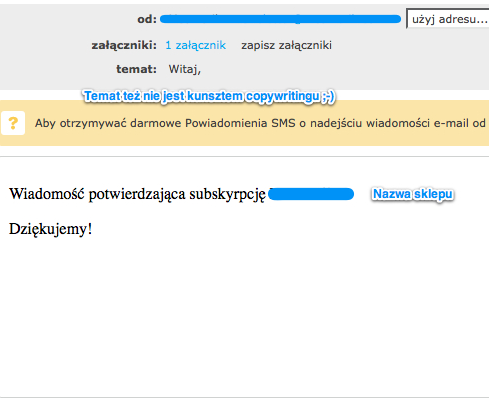
W ubiegłym tygodniu po potwierdzeniu subskrypcji jednego ze sklepów otrzymałem wiadomość powitalną o niezwykle minimalistycznej treści. Wygląda i brzmi ona tak:

Co Wy na to? Mam wrażenie, że między słowami tego ujmującego komunikatu marketingowego można odczytać następującą treść: Zapisałeś się właśnie do naszej listy mailingowej, no i co chcesz za to medal!? Muszę jednak przyznać, że wbrew pozorom już nie mogę doczekać się newslettera promocyjnego z tego sklepu. Jeżeli będzie on wzorowany na wiadomości powitalnej, to spodziewam się – mniej więcej – takiej wiadomości:

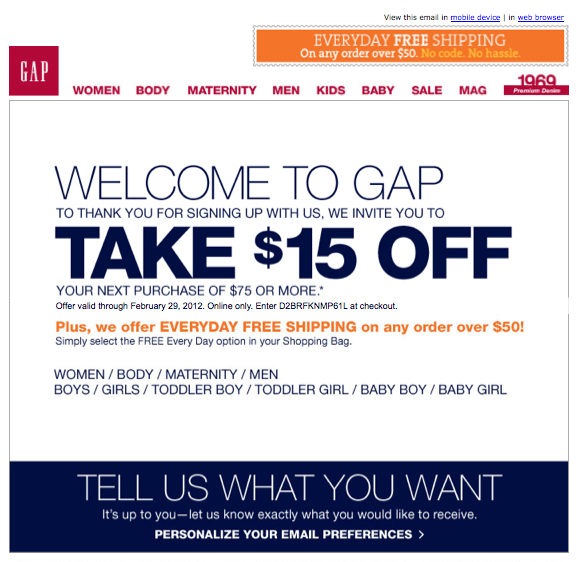
A tak wygląda przeciwstawna wiadomość powitalna, którą otrzymałem dwa dni temu od firmy GAP:

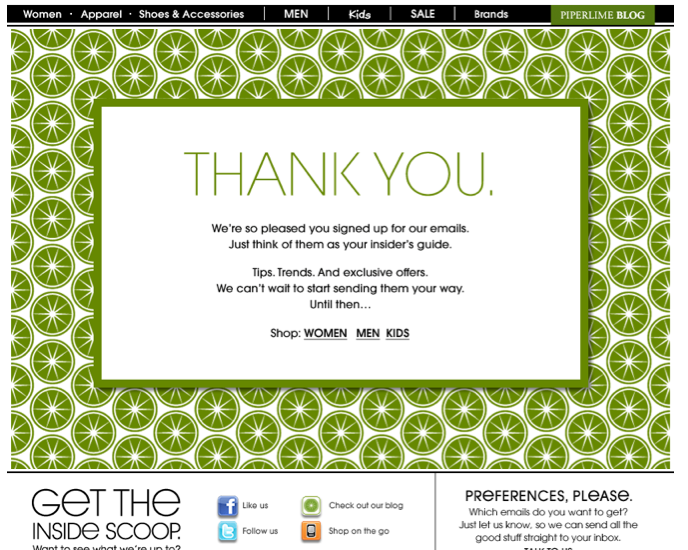
Myślę, że nie trzeba być wytrawnym znawcą email marketingu, aby zobaczyć różnicę. Dodam, że wiadomość powitalna wcale nie musi zawierać kodu rabatowego albo innego gratisu, aby wywrzeć pozytywne wrażenie na odbiorcy. Taką wiadomość otrzymałem wczoraj:

Wiadomość powitalna to bardzo dobry moment na rozpoczęcie budowania relacji z odbiorcami, którzy mogą bardziej angażować się w kolejne wiadomości. Warto to wykorzystać i wysłać kreatywne oraz uprzejme wiadomości, z których w klarowny sposób informują, że każdy odbiorca jest dla firmy ważny. Jeśli natomiast zdecydujemy się na wiadomość powitalną, zbliżoną formą i treścią do tej, którą otrzymałem w ubiegłym tygodniu, to moim zdaniem, można z niej w ogóle zrezygnować.
—
Jeśli chcecie dowiedzieć się więcej o e-mail marketingu, polecamy Wam poradnik autorstwa Piotra Krupy, Macieja Ossowskiego i Krzysztofa Bartnika. E-book „E-mail marketing w sklepie internetowym” dostępny jest w naszym sklepie za jedyne 19,99 PLN.